yks-element
Version:
yks公共库
324 lines (298 loc) • 8.14 kB
Markdown
# yks公共库
## Quick Start
``` javascript
import YksElement from 'yks-element'
import '~yks-element/lib/theme-chalk/index.css';
Vue.use(YksElement)
// or
import {
Button
// ...
} from 'yks-element'
Vue.component(Button.name, Button)
```
### YKS-ELEMENT 文档
#### 新增ace-builds 编辑器
``` javascript
[
{ label: 'JavaScript', value: 'javascript' },
{ label: 'Objective-C', value: 'objectivec' },
{ label: 'C++', value: 'c_cpp' },
{ label: 'Java', value: 'java' },
{ label: 'C#', value: 'csharp' },
{ label: 'Go', value: 'golang' },
{ label: 'Python', value: 'python' },
{ label: 'PHP', value: 'php' },
{ label: 'SQL', value: 'sql' },
]
```
```text
* yks-acebuilds 编辑器
- Attribute
- theme 主题 默认 tomorrow_night (monokai、chrome、tomorrow_night)
- language 代码语言 默认: javascript
- disabled 禁止编辑
- noCopy 不允许复制
- autosize 允许调整高度
- height 设置默认高度
- fontSize 设置默认字体大小
- tabSize 设置制表符
- lockedLines 锁定行数(数组)
* yks-waveview 播放音频显示轨迹
- Attribute
- processSlotClass waveview视图层class
- url 文件url
- styleWave 自定义样式
- loop 设置为循环播放
* yks-recorders 录音可显示音频轨迹
- Attribute
- fileSize 录音时长(单位S), = 0 表示不限制时长
- sampleRate 录音采样率
- bitRate 录音比特率
- type 录制的格式
- disabled 是否禁止录制
- processSlotClass 使用slot=process必须传入对应的class(processSlotClass=‘.xxx’)
- title 标题
- showProcess 是否显示录制轨迹
- Slot
- process 自定义录制轨迹
- Methods
- change 录制的数据
* yks-dialog 弹窗
- Attribute
- height Dialog 的高
- show 是否显示 Dialog,支持 .sync 修饰符
- loading 确定按钮loading
- disabledSure 确定按钮是否禁用
- footer 是否移除slot <footer>
- Slot
- title Dialog 标题区的内容
- footer Dialog 按钮操作区的内容
- Methods
- close Dialog 关闭的回调
- sure Dialog 确认的回调
* yks-multimedia 媒体文件显示
- Attribute
- data 文件信息
- visibleDel 是否显示删除
- width 视频宽度
- height 视频高度
- customize 自定义视频放大试卷
- visibleFileName 是否显示文件名称
- Slot
-
- Methods
- delete 删除的回调(和visibleDel联动)
* yks-pagination 分页
- Attribute
- pageOption 分页参数(total,page,pageSize)
- pageSizes 每页显示个数选择器的选项设置
- layout 组件布局,子组件名用逗号分隔
- background 是否为分页按钮添加背景色
- hidden 隐藏Pagination
- Slot
-
- Methods
- pagination
* yks-scrollbar
- Attribute
- height Scrollbar 的高
- Slot
-
- Methods
-
* yks-select
- Attribute
- domNum 每页渲染的dom数目
- data 数据列表
- valueKey Option 的自定义key
- allowBottom 是否出现底部吸底
- domLimit 是否渲染
- optionMap 自定义value,label,disabled名称
- Slot
- footer Select 操作区
- options Select Options
- empty Select 空白显示
- Methods
-
* yks-table
- Attribute
- dom 自定义列
- columns 表格列定义,对象属性参数完全继承 el-table-column
- emptyMsg 空白数据
- Slot
- append
- empty
- Methods
-
* yks-tinymce
- Attribute
- effect 默认提供的主题,可选default、simplicity
- videoWidth Video 宽
- videoHeight Video 高
- language 语言包,默认zh_CN
- toolbar 扩展bar
- charLimit 字数限制
- plugins 插件
- menubar 菜单栏
- fontsizeFormats 字体大小选择下拉工具栏按钮
- height Tinymce 高
- width Tinymce 宽
- inline 是否内置功能栏
- fileParams 音视频数据
- uploadFileToHwCloud 上传文件函数,抛出blobInfo函数,接收data src
- uploadFileFunction 上传音视频文件函数,抛出数组文件信息,接收data src
- externalPlugins 扩展插件
- Slot
-
- Methods
- input 获取内容
- delte 删除附件
- change 附件改变
- blur 获取是否在当前组件的焦点
* yks-uploadFile
- Attribute
- show 是否显示 YksUploadfile,只支持 .sync 修饰符
- title Dialog 的标题
- uploadFileFunction 上传函数
- fileData 文件信息
- excludeList 排除的文件类型
- Slot
- footer 按钮操作区的内容
- Methods
- sure 确定的回调
* yks-video
- Attribute
- src 视频url
- width 视频宽
- height 视频高
- customize 自定义全屏事件
- fullScreen 是否显示全屏
- Slot
-
- Methods
- fullScreen 是否显示全屏icon
```
### 更新依赖
```shell
npm install yks-element@latest -S
or
yarn add yks-element@latest -S
```
### 发布npm包
```shell
npm publish
```
### 发布测试包
```shell
version : '0.0.1-beta'
npm publish --tag=beta
```
### 下载测试包
```shell
npm install yks-element@beta
```
### 删除npm包
```shell
npm unpublish yks-element@0.0.1 --force
```
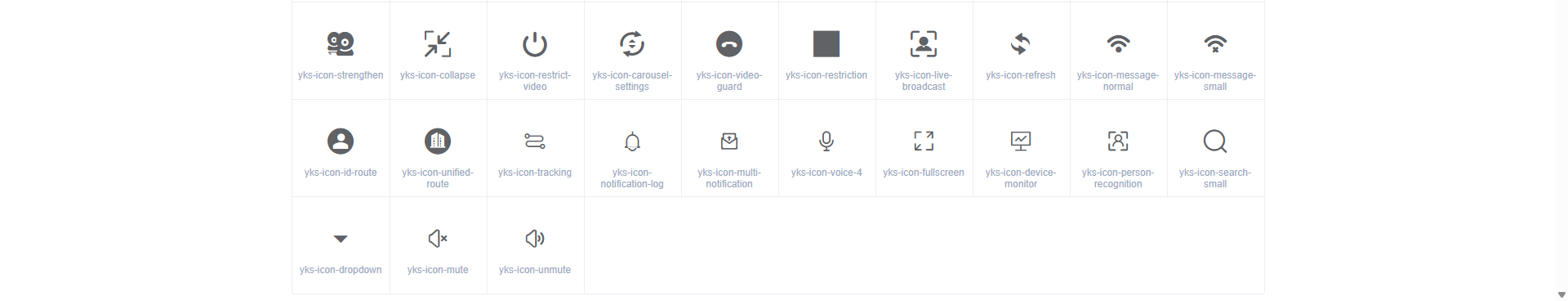
### yks-icon 图标库
```text
* yks-icon-camera
* yks-icon-download
* yks-icon-excel
* yks-icon-other
* yks-icon-pdf
* yks-icon-ppt
* yks-icon-word
* yks-icon-play
* yks-icon-microphone
* yks-icon-finish
* yks-icon-puase
* yks-icon-bichen
* yks-icon-edit
* yks-icon-message
* yks-icon-notification
* yks-icon-duixiao
* yks-icon-circle
* yks-icon-export
* yks-icon-publish
* yks-icon-close
* yks-icon-select
* yks-icon-import
* yks-icon-filter
* yks-icon-merge
* yks-icon-split
* yks-icon-archive
* yks-icon-calendar
* yks-icon-warning
* yks-icon-toggle
* yks-icon-up-arrow
* yks-icon-down-arrow
* yks-icon-left-arrow
* yks-icon-right-arrow
* yks-icon-caret-bottom
* yks-icon-report
* yks-icon-notes
* yks-icon-settings
* yks-icon-exam
* yks-icon-log
* yks-icon-management
* yks-icon-practice
* yks-icon-user
* yks-icon-add
* yks-icon-audio
* yks-icon-video
* yks-icon-refresh-time
* yks-icon-list
* yks-icon-pause
* yks-icon-flag
* yks-icon-voice
* yks-icon-quiz
* yks-icon-alert
* yks-icon-application
* yks-icon-setting
* yks-icon-organization
* yks-icon-clipboard
* yks-icon-duplicate
* yks-icon-zoom
* yks-icon-translate
* yks-icon-record
* yks-icon-snapshot
* yks-icon-synchronize
* yks-icon-volume
* yks-icon-gear
* yks-icon-arrow-down
* yks-icon-silence
* yks-icon-sound
* yks-icon-exam-receive
* yks-icon-exam-warning
* yks-icon-expand
* yks-icon-strengthen
* yks-icon-collapse
* yks-icon-restrict-video
* yks-icon-carousel-settings
* yks-icon-video-guard
* yks-icon-restriction
* yks-icon-live-broadcast
* yks-icon-refresh
* yks-icon-message-normal
* yks-icon-message-small
* yks-icon-id-route
* yks-icon-unified-route
* yks-icon-tracking
* yks-icon-notification-log
* yks-icon-multi-notification
* yks-icon-voice-4
* yks-icon-fullscreen
* yks-icon-device-monitor
* yks-icon-person-recognition
* yks-icon-search-small
* yks-icon-dropdown
* yks-icon-mute
* yks-icon-unmute
```


### LICENSE
[MIT](LICENSE)