vue2-water-marker
Version:
vue2水印插件
106 lines (77 loc) • 6.06 kB
Markdown
# vue2-water-marker
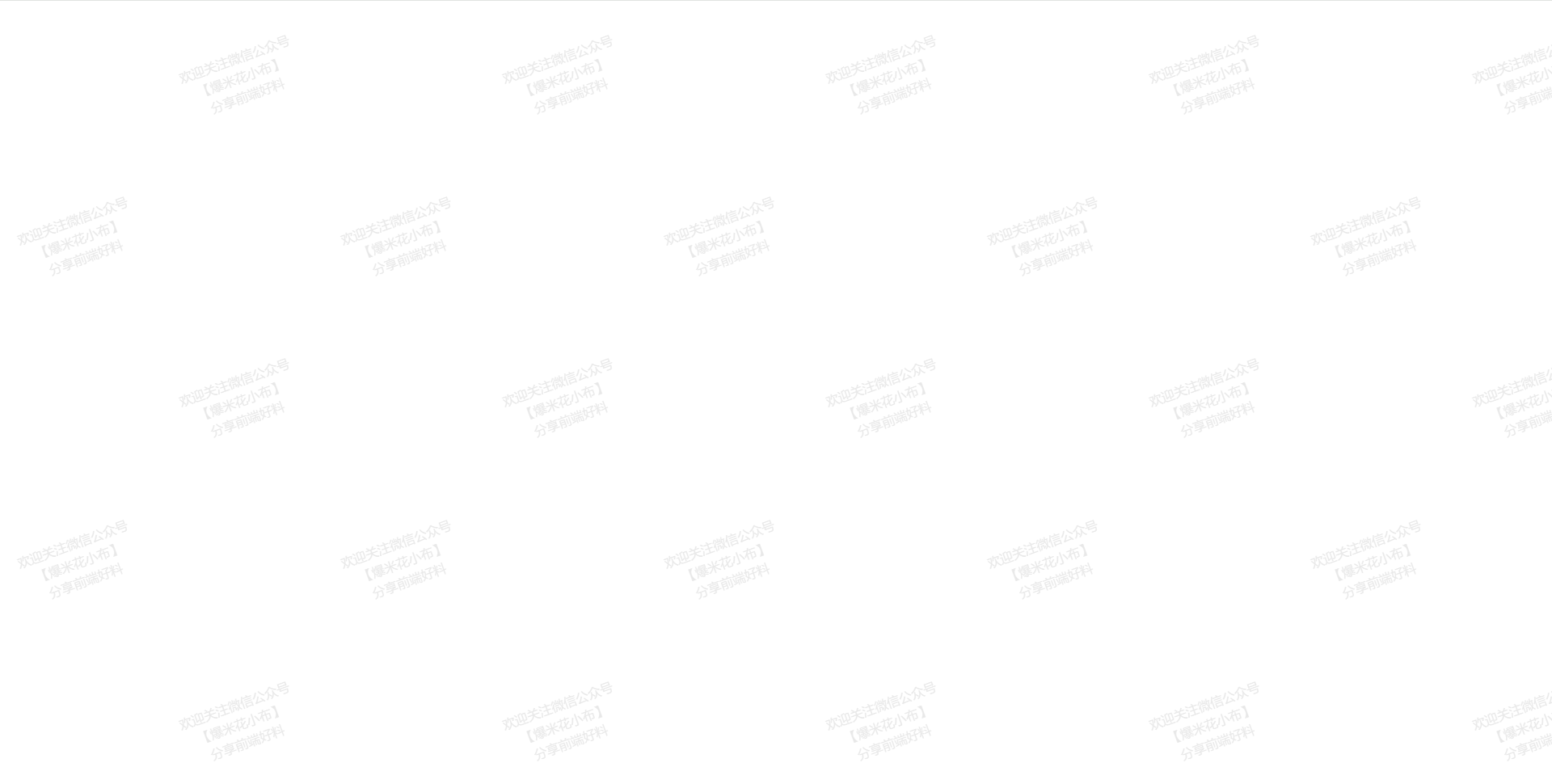
vue2-water-marker是一款能帮助开发者轻松实现水印图片及水印文字的vue3项目的水印插件包。
## 示例
```vue
<div id="app">
<vue2-water-marker text="欢迎关注微信公众号,【爆米花小布】,分享前端好料"></vue2-water-marker>
</div>
```

```vue
<div class="app">
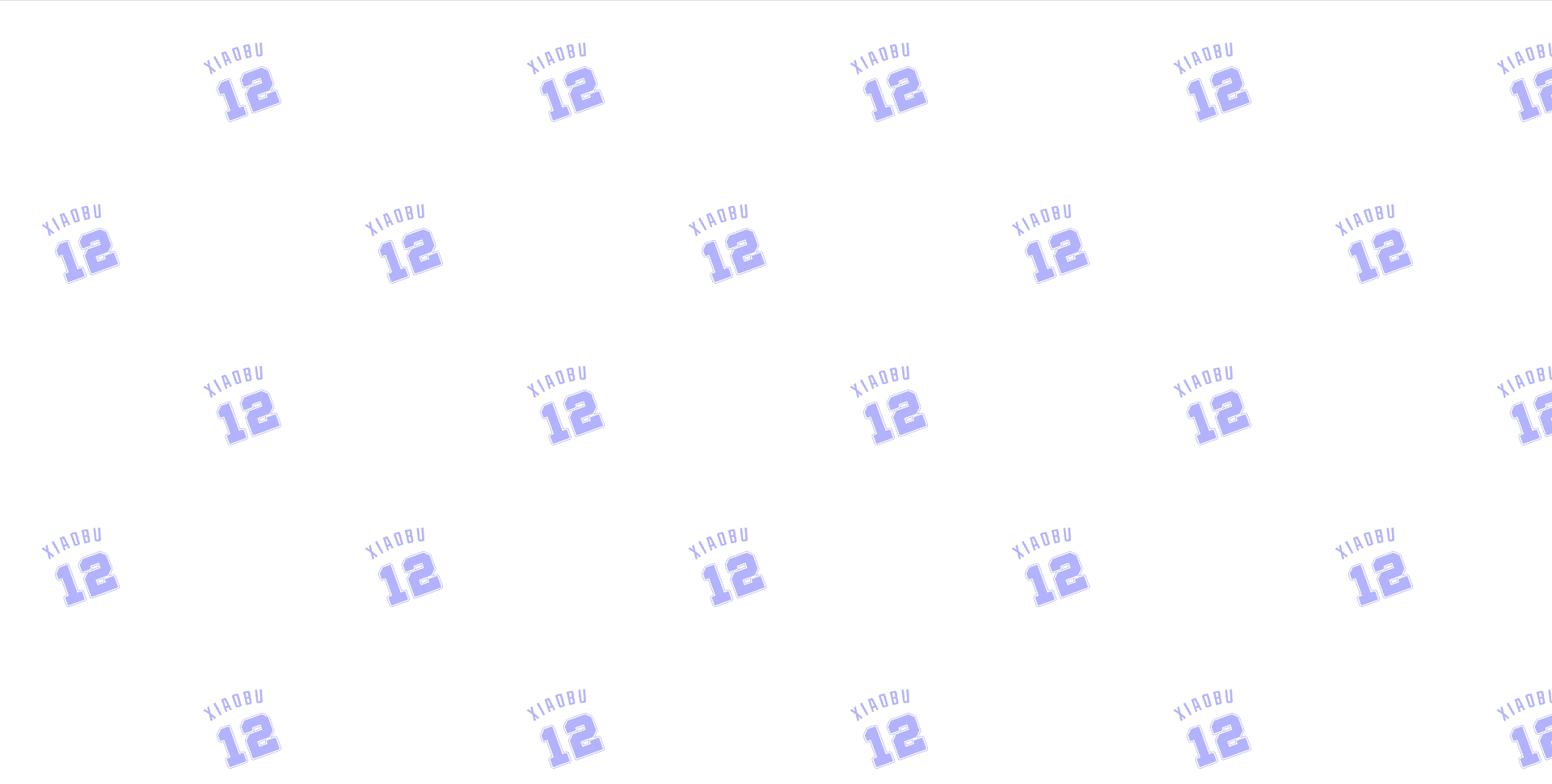
<vue2-water-marker :imgSrc="waterImg"></vue2-water-marker>
</div>
```

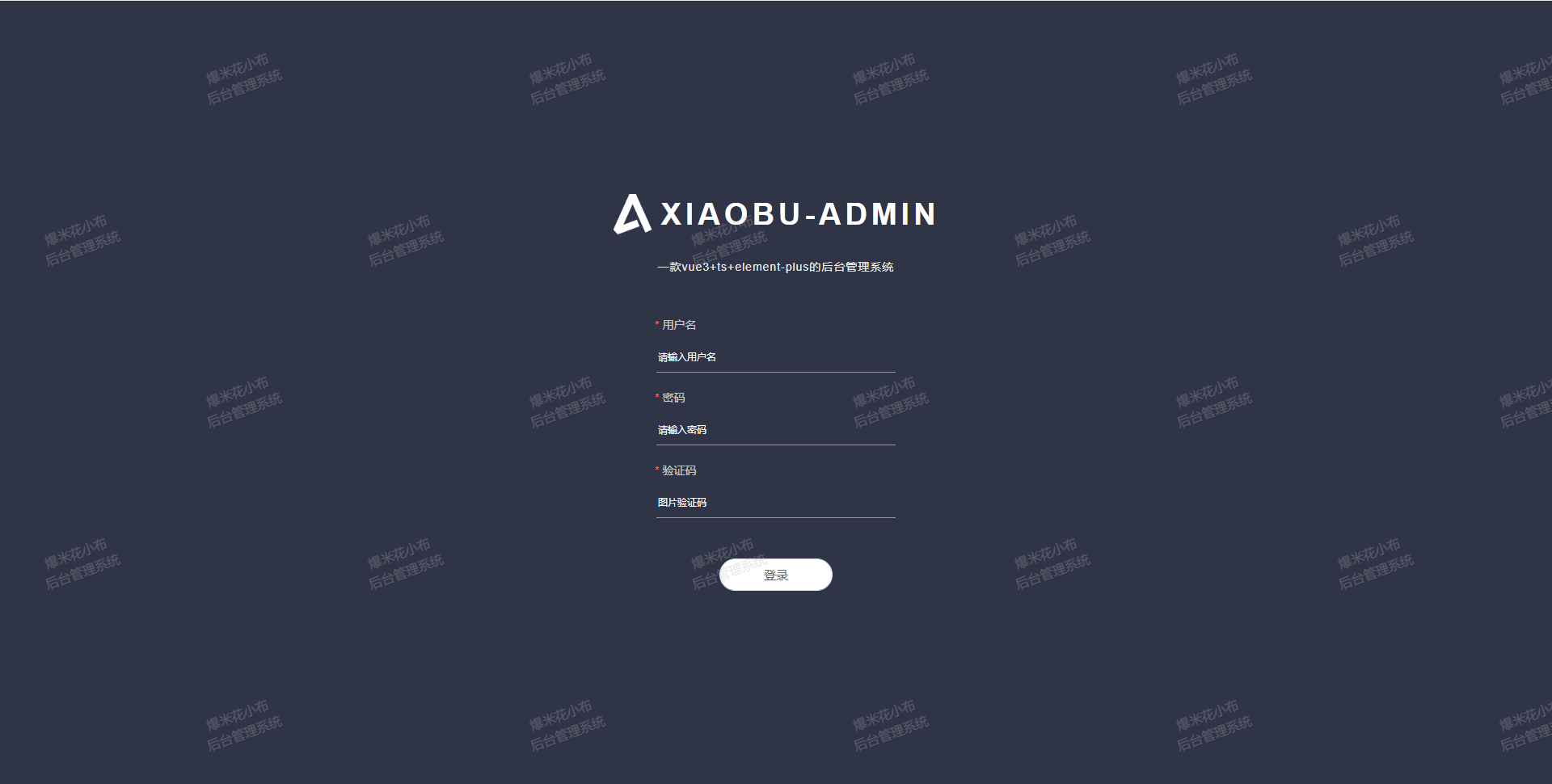
## 项目上使用效果展示如下

## 优点
1. 使用简单
2. 加大了水印篡改难度
3. 加大了删除水印难度
4. 支出水印图片
5. 支持水印文字,且支持多行文本
6. 支持配置隔行交错
7. 支持配置旋转角度
8. 支持配置宽度高度来控制水印的分布情况
## 使用步骤
1. ```shell
# 安装水印包
npm install vue2-water-marker
```
2. ```js
// 在main.js上引入
import xiaobu from "vue2-water-marker"
Vue.use(xiaobu)
```
3. ```vue
<!--在页面中使用-->
<div class="app">
<vue2-water-marker text="欢迎关注微信公众号,【爆米花小布】,分享前端好料"></vue2-water-marker>
</div>
```
**注意:水印的覆盖范围为水印元素挂在位置的父元素覆盖的位置,text优先级高于imgSrc**
## 参数
| 属性 | 说明 | 类型 | 默认值 |
| :-------------: | :--------------------------------------------------: | :------------: | :----------------------------------------------: |
| waterMarkerId | 水印元素的id,不传则随机生成 | String | 无 |
| width | 单个水印图片的宽度 | String,Number | 200 |
| height | 单个水印图片的高度 | String,Number | 200 |
| text | 水印文字,需要换行时可使用英文逗号隔开 | String | 无 |
| imgSrc | 水印图片,本地图片或者网络图片地址 | String | 无 |
| imgWidth | imgSrc图片宽度 | String,Number | 100 |
| crisscross | 是否交错展示水印 | Boolean | true |
| rotateDirection | anticlockwise或clockwise 表示逆时针或顺时针 | String | anticlockwise |
| rotateDeg | 旋转角度 | String,Number | 20 |
| oddOrEven | 偶数行错开或奇数行错开 0或1 | String | 1 |
| lineHeight | 水印文字行高 | String,Number | 24 |
| font | 水印文字字体 | String | sans-serif |
| fontSize | 水印文字字体大小 | String,Number | 16 |
| opacity | 透明度 | String,Number | 0.3 |
| zIndex | 水印元素的层级 | Number, String | 999 |
| grayImg | 水印图片时,是否将水印图片置灰 | Boolean | false |
| rgbNum | 置灰系数 | Array | [0.299, 0.587, 0.114] |
| openPrevent | 是否开启水印防删除,防篡改 | Boolean | true |
| beDeleteTips | 水印被删除时在控制台的提示语,传空则控制台不展示 | String | 不要删我水印,请尊重下版权,谢谢! |
| beChangeTips | 水印属性被修改时在控制台的提示语,传空则控制台不展示 | String | 不要随意更改我的属性,谢谢! |
| unSupportTips | 浏览器不支持时的提示语 | String | 浏览器不支持MutationObserver,请更换浏览器使用! |
| showDestoryTips | 展示销毁时日志 | String | 水印组件已销毁,已执行去除监听事件! |
## 实现原理
实现原理可参考微信公众号【爆米花小布】相关文章 [实现水印防篡改](https://mp.weixin.qq.com/s/Ab37iaqLpye0ubROBNot4g)。更多前端知识,可关注微信公众号【爆米花小布】。
具体使用请继续阅读使用文档。微信公众号【爆米花小布】,抖音号【爆米花小布】 更多好玩的插件
[vue2-element-dict字典包插件](https://www.npmjs.com/package/vue2-element-dict)
[vue3-element-dict字典包插件](https://www.npmjs.com/package/vue3-element-dict)
[vue2-vant-dict移动端字典包插件](https://www.npmjs.com/package/vue2-vant-dict)
## 更新日志
### 0.0.2
1. 【修复bug】修复图片水印初次无法加载成功的bug