vue-slick-carousel
Version:
Vue Slick Carousel with True SSR Written for Faster Luxstay
123 lines (89 loc) • 8.41 kB
Markdown
# vue-slick-carousel
> 🚥 Vue Slick Carousel with True SSR Written for Faster [Luxstay](https://www.luxstay.com). This Is a Port of [react-slick](https://github.com/akiran/react-slick).
[](https://www.npmjs.com/package/vue-slick-carousel)
[](https://bit.dev/gsshop/vue-slick-carousel/vue-slick-carousel)
[](https://github.com/gs-shop/vue-slick-carousel/blob/master/LICENSE)
[](https://github.com/gs-shop/vue-slick-carousel/issues?&q=is%3Aissue+is%3Aopen)
[](https://github.com/gs-shop)
[](https://www.luxstay.com)
[](https://github.com/semantic-release/semantic-release)
<a href="https://gitmoji.carloscuesta.me">
<img src="https://img.shields.io/badge/gitmoji-%20😜%20😍-FFDD67.svg?style=flat-square"
alt="Gitmoji">
</a>
<br/>
<img src="https://user-images.githubusercontent.com/1215767/70643037-a8697b00-1c83-11ea-9bc0-a3ce71d0ef62.gif" width="100%">
<br/>
## 🎨 Features
| simple | center mode | multiple | rows |
| :---------------------------------------------------------------------------------------------------------------: | :--------------------------------------------------------------------------------------------------------------------: | :-----------------------------------------------------------------------------------------------------------------: | :----------------------------------------------------------------------------------------------------------------------: |
|  |  |  |  |
| variable width | vertical | lazy load | synced sliders |
| :-----------------------------------------------------------------------------------------------------------------------: | :----------------------------------------------------------------------------------------------------------------------: | :---------------------------------------------------------------------------------------------------------------------: | :-----------------------------------------------------------------------------------------------------------------------: |
|  |  |  |  |
vue-slick-carousel inherits the long-loved slick-carousel features, offers a variety of functions. It has been completely rewritten as a vue component. If you were trying to use the slick-carousel in the vue, it would be a perfect choice. You can use it in a vue component manner without any disparity. It also makes it easy to solve difficult problems such as custom arrows/dots.
Find out all available features on [setting props](https://github.com/gs-shop/vue-slick-carousel/blob/master/docs/API.md#props) and see how that works on [examples](https://gs-shop.github.io/vue-slick-carousel/#/example/).
<br/>
## True SSR
| [no-ssr-slick](https://codesandbox.io/s/github/kyuwoo-choi/nuxt-no-ssr-slick-example) | [vue-slick-carousel](https://codesandbox.io/s/github/kyuwoo-choi/nuxt-vue-slick-carousel-example) |
| :-----------------------------------------------------------------------------------------------------------: | :-----------------------------------------------------------------------------------------------------------: |
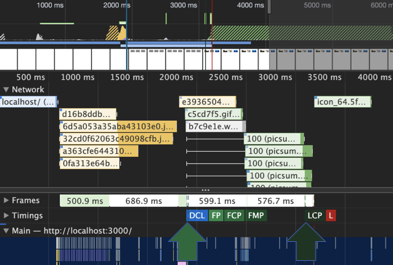
|  |  |
| FCP: 1920ms & LCP: 3090ms | FCP: 620ms & LCP: 1850ms |
It is designed to support SSR from the start. vue-slick-carousel supports true SSR. No more `no-ssr` or `client-only` to make it work anyway. If you value website performance, you are in the right place.
Here're nuxt examples for you to test yourself:
[no-ssr-slick](https://codesandbox.io/s/github/kyuwoo-choi/nuxt-no-ssr-slick-example) vs [vue-slick-carousel](https://codesandbox.io/s/github/kyuwoo-choi/nuxt-vue-slick-carousel-example)
[Find out how fast it is compared to the Top 5 carousels.](https://dev.to/gsshop/vue-js-carousels-ssr-support-and-performance-24nh) And leave what you think.
<br/>
## 🚚 Installation
### yarn/npm/bit
```bash
# npm
npm i vue-slick-carousel
# yarn
yarn add vue-slick-carousel
# bit
bit import gsshop.vue-slick-carousel/vue-slick-carousel
```
### cdn
```bash
# latest
https://unpkg.com/vue-slick-carousel
```
<br/>
## 🚀 Quick Start
See [API](https://github.com/gs-shop/vue-slick-carousel/blob/master/docs/API.md) & [Examples](https://gs-shop.github.io/vue-slick-carousel/#/example/) to learn advanced usage.
```html
<template>
<div>
<VueSlickCarousel :arrows="true" :dots="true">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
</VueSlickCarousel>
</div>
</template>
<script>
import VueSlickCarousel from 'vue-slick-carousel'
import 'vue-slick-carousel/dist/vue-slick-carousel.css'
// optional style for arrows & dots
import 'vue-slick-carousel/dist/vue-slick-carousel-theme.css'
export default {
name: 'MyComponent',
components: { VueSlickCarousel },
}
</script>
```
<br/>
## 📚 Docs
- [examples](https://gs-shop.github.io/vue-slick-carousel/#/example/)
- [settings props](https://github.com/gs-shop/vue-slick-carousel/blob/master/docs/API.md#props)
- [methods](https://github.com/gs-shop/vue-slick-carousel/blob/master/docs/API.md#methods)
- [events](https://github.com/gs-shop/vue-slick-carousel/blob/master/docs/API.md#events)
- [slots](https://github.com/gs-shop/vue-slick-carousel/blob/master/docs/API.md#slots)
- [contributing](https://github.com/gs-shop/vue-slick-carousel/blob/master/docs/CONTRIBUTING.md)
- [commit message convention](https://github.com/gs-shop/vue-slick-carousel/blob/master/docs/COMMIT_MESSAGE_CONVENTION.md)
- [code of conduct](https://github.com/gs-shop/vue-slick-carousel/blob/master/docs/CODE_OF_CONDUCT.md)
<br/>
## 🔖 License
This software is licensed under the [MIT](https://github.com/gs-shop/vue-slick-carousel/blob/master/LICENSE).