vue-highlighter
Version:
Vue directive for highlight multiple istances of a word
142 lines (112 loc) • 3.26 kB
Markdown
[](https://npmjs.com/package/vue-highlighter) [](https://npmjs.com/package/vue-highlighter) [](https://travis-ci.org/Remeic/vue-highlighter)
[](https://codecov.io/gh/Remeic/vue-highlighter)
Vue directive for highlight multiple istances of a word

```bash
yarn add vue-highlighter
```
CDN: [UNPKG](https://unpkg.com/vue-highlighter/) | [jsDelivr](https://cdn.jsdelivr.net/npm/vue-highlighter/) (available as `window.vueHighlighter`)
***
```vue
<template>
<p v-highlight:word="'Alessandra'">I love Alessandra</p>
</template>
<script>
import vueHighlighter from 'vue-highlighter'
export default {
directives: {
vueHighlighter
}
}
</script>
```
***
```vue
<template>
<p v-highlight="{ word: word, live: live }" >{{ text }}</p>
</template>
<script>
import vueHighlighter from 'vue-highlighter'
export default {
data: () => {
return {
text: 'I love Alessandra , AlessandraGiulio',
word: 'Alessandra',
live: false,
}
},
directives: {
vueHighlighter
}
}
</script>
```
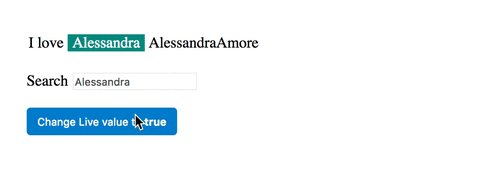
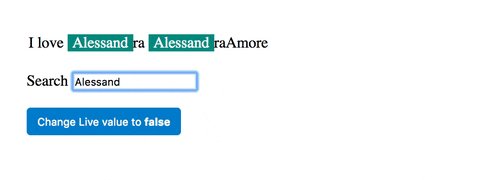
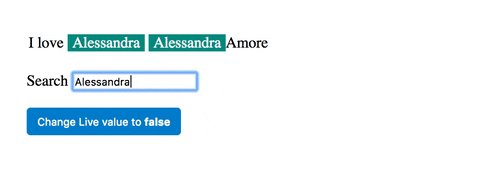
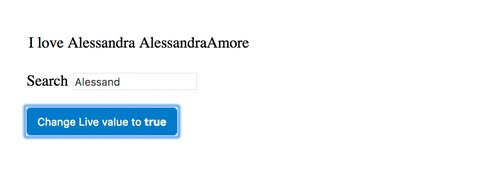
**Live**: Allow to highlight word and substring, by automatically changhe the regex expression <br>
The live attribute is an optional attribute, is set to false by default
```js
data: () => {
return {
text: 'I love Alessandra',
word: 'Alessandra',
live: true,
}
}
```
**Color**: Allow to customize the color of text when highlighted<br>
The color attribute is optional and is set to
color can be HEX or String<br>
```js
data: () => {
return {
text: 'I love Alessandra',
word: 'Alessandra',
style: {
color: '#ffddee'
}
}
}
```
**Background Color**: Allow to customize the background color of text when highlighted<br>
The bgColor attribute is optional and is set to
bgColor can be HEX or String
```js
data: () => {
return {
text: 'I love Alessandra',
word: 'Alessandra',
style: {
bgColor: '#ffddee'
}
}
}
```
**Padding**: Allow to customize the padding of text when highlighted<br>
The padding attribute is optional and is set to 0px 5px by default<br>
padding is validate if match this requirments: there is at least one number followed by one of this unit of measure ['cm','mm','in','px','pt','pc','em','ex','ch','rem','vw','vh','vmin','vmax','%']
```js
data: () => {
return {
text: 'I love Alessandra',
word: 'Alessandra',
style: {
padding: '4rem 5%'
}
}
}
```
* Paragraph
* Ul
* Ol
* Button
* A
Thanks to [Andrea Stagi](https://github.com/astagi) to help me with troubleshooting ❤️.
MIT © [Giulio Fagioli](https://github.com/remeic)