svg-path-sdf
Version:
Get signed distance field for a svg path
38 lines (24 loc) • 1.45 kB
Markdown
# svg-path-sdf [](http://github.com/badges/stability-badges)
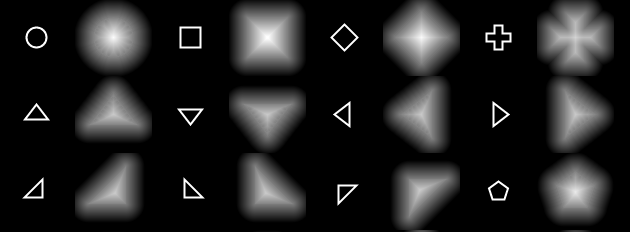
Create signed distance field for an svg path data.

## Usage
[](https://npmjs.org/package/svg-path-sdf/)
```js
import pathSdf from 'svg-path-sdf'
const arr = pathSdf('M40,0A40,40 0 1,1 0,-40A40,40 0 0,1 40,0Z', {
width: 200,
height: 200
})
```
`arr` has `200×200` elements with value from `0..1` range, corresponding to distance. The path is drawn at the center of the sdf fitting to the minimum side.
## distances = pathSdf(path, options|shape?)
Option | Meaning
---|---
`width`, `height` | Output sdf size in px, defaults to `200×200`.
`cutoff`, `radius` | SDF parameters for [bitmap-sdf](https://github.com/dy/bitmap-sdf), by default detected from shape to fit min side.
`viewbox` | View box for the path data. If not defined, it is detected as path bounds via [svg-path-bounds](https://github.com/dy/svg-path-bounds).
`stroke` | Whether to stroke shape. Positive number will stroke outside the amount of pixels, negative number will stroke inside, `0`-ish will disable stroke.
## License
(c) 2017 Dmitry Iv. MIT License
Development supported by plot.ly.
<p align=center><a href="https://github.com/krishnized/license/">🕉</a></p>