redux-toolkit-saga
Version:
Redux Toolkit Saga
48 lines (40 loc) • 2.05 kB
Markdown
[](https://travis-ci.com/anymore1405/redux-toolkit-saga) [](https://www.npmjs.com/package/redux-toolkit-saga) [](https://www.npmjs.com/package/redux-toolkit-saga)
```sh
yarn add redux-toolkit-saga
npm install redux-toolkit-saga --save
```
| name | required | description |
| -------------- | -------- | --------------------------------------------------------------------------- |
| name | YES | A string name for this slice of state. Generated action type constants will use this as a prefix |
| caseSagas | YES | An object containing "case sagas" functions (functions intended to handle a specific action type|
| sagaType | NO | `SagaType.Normal`, `SagaType.Watch`, `SagaType.TakeLatest`, `SagaType.TakeEvery(default)`|
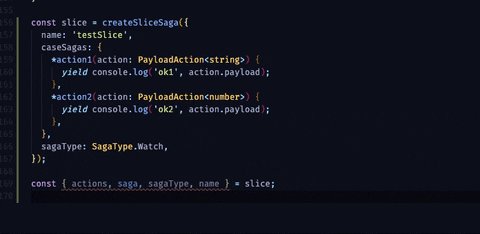
```ts
import { createSliceSaga, SagaType } from "redux-toolkit-saga";
import { PayloadAction } from "@reduxjs/toolkit";
const slice = createSliceSaga({
name: "testSlice",
caseSagas: {
*action1 (action: PayloadAction<string>) {
yield console.log("ok1", action.payload);
},
*action2 (action: PayloadAction<number>) {
yield console.log("ok2", action.payload);
},
action3: {
sagaType: SagaType.TakeLatest,
*fn(action: PayloadAction<boolean>) {
yield console.log("ok3", action.payload);
},
}
},
sagaType: SagaType.Watch,
});
const composeSaga = slice.saga; // call composeSaga in root saga
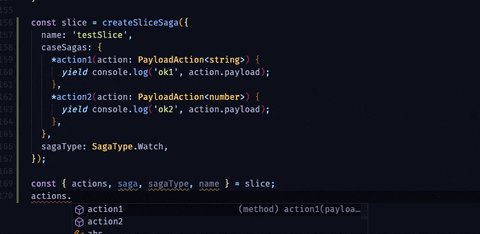
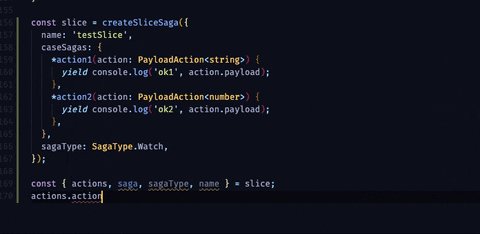
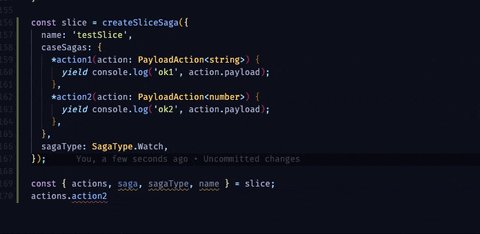
const { action1, action2 } = slice.actions; // action with caseSagas
```