json-to-table-com
Version:
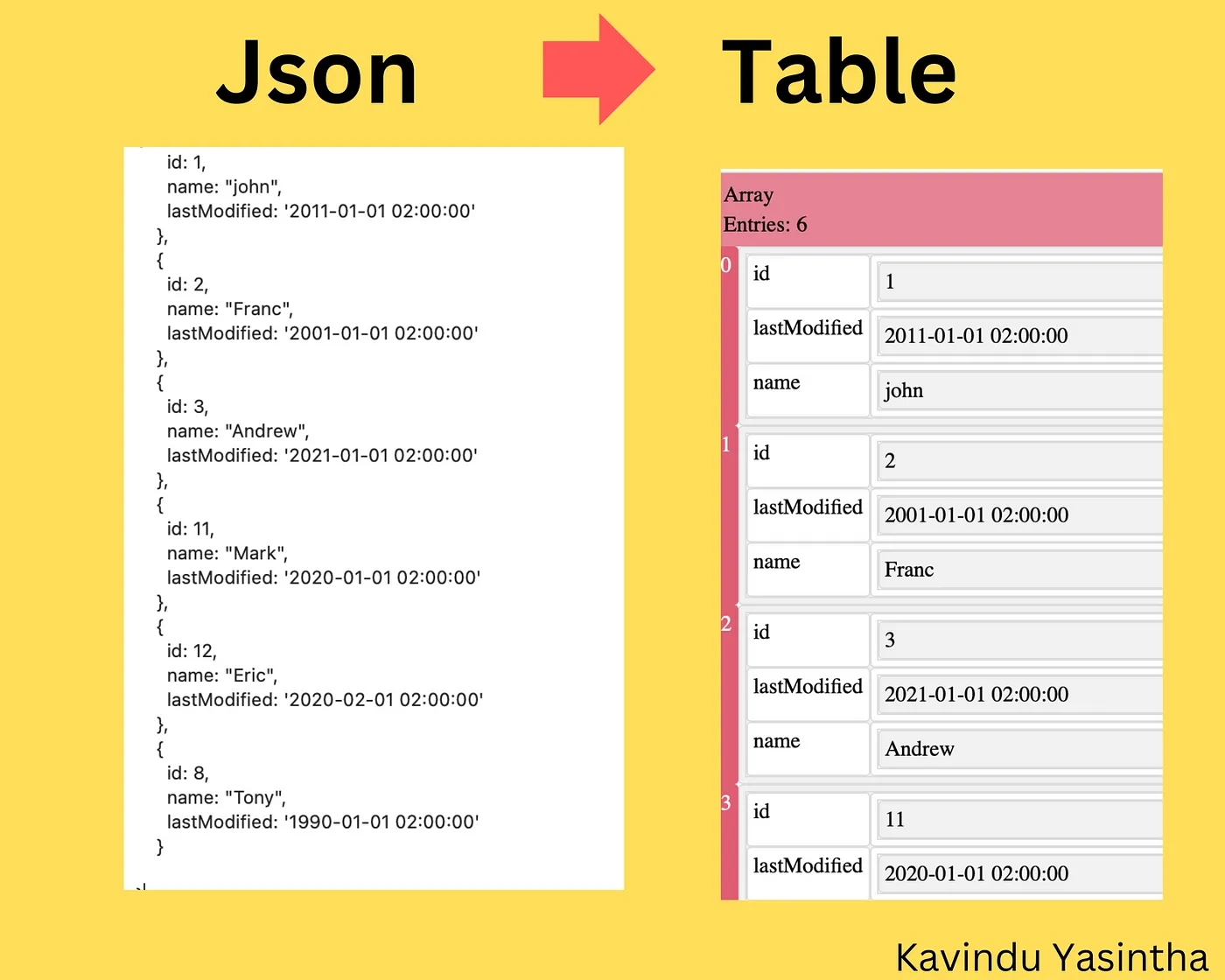
A JSON-to-Table Converter Package for Converting JSON Data into Tabular Format for Enhanced Visualization
68 lines (43 loc) • 1.58 kB
Markdown

This library was generated with [Angular CLI](https://github.com/angular/angular-cli) version 12.2.0.
The JSON to Table Component is an Angular library that allows you to display JSON data in a user-friendly tabular format.
Install the library via npm:
```bash
npm install json-to-table-com
```
```bash
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { JsonToTableModule } from 'json-to-table-com';
@NgModule({
declarations: [
// Your app's components
],
imports: [
BrowserModule,
JsonToTableModule, // Import the JsonToTableModule
],
bootstrap: [AppComponent],
})
export class AppModule {}
```
Replace yourJsonValue with the JSON data you want to display.
```bash
<AutoJsonComponent [value]="yourJsonValue"></AutoJsonComponent>
```
- Display JSON data in a collapsible table format.
- Automatically detects and displays the data type of JSON values.
- Supports nested JSON objects and arrays (number,string,bool,array,object).
## License
This project is licensed under the MIT License - see the LICENSE file for details.
## Author
Kavindu Yasintha Silva
## Contributing
Contributions are welcome! Feel free to open an issue or submit a pull reques