bulma-checkbox
Version:
Custom checkbox controls for Bulma CSS Framework
99 lines (64 loc) • 3.48 kB
Markdown
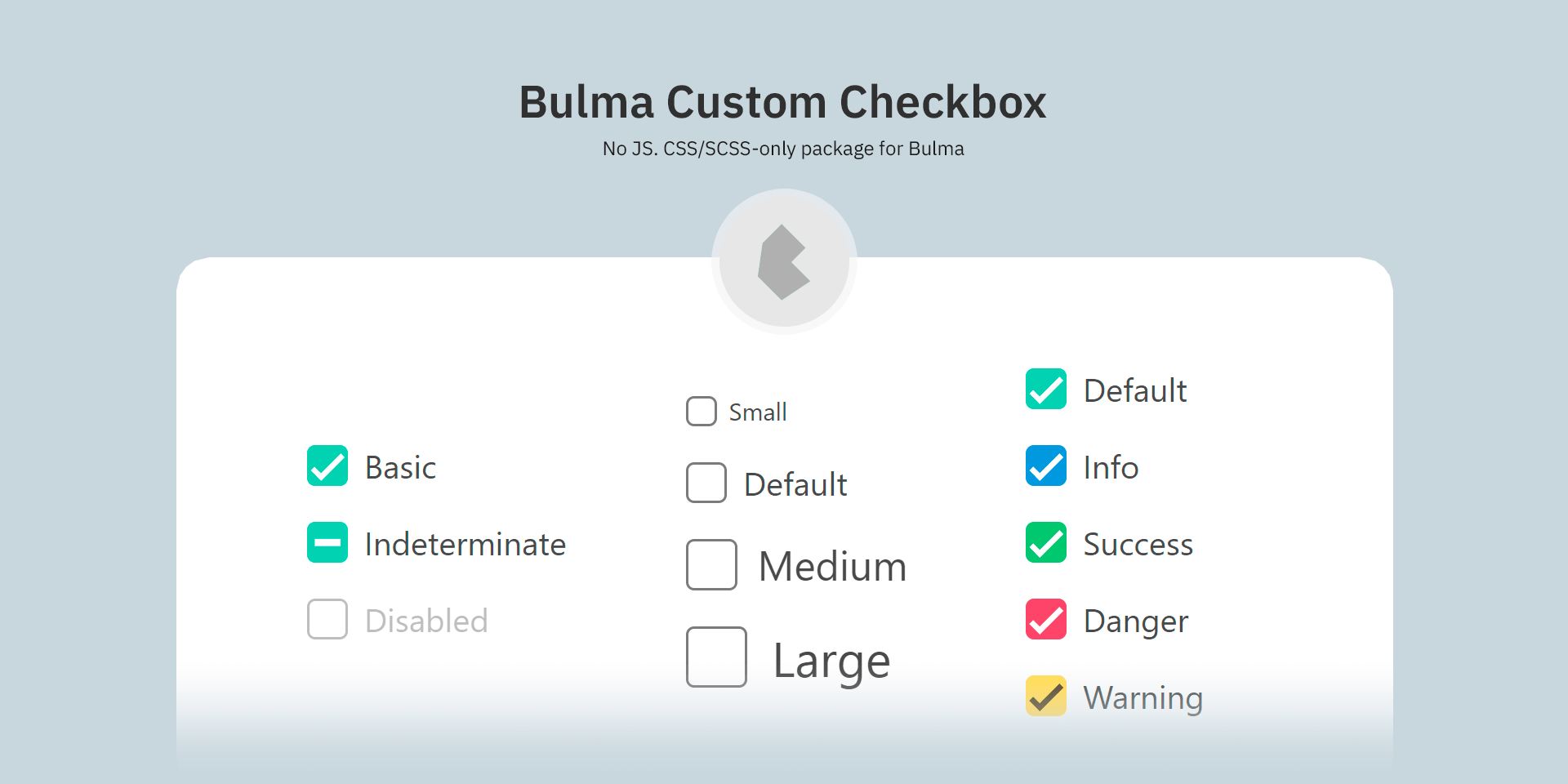
# Bulma Custom Checkbox
[](https://www.npmjs.com/package/bulma-checkbox) [](https://justboil.github.io/bulma-checkbox/)
[](https://justboil.github.io/bulma-checkbox/)
**Custom checkbox controls for Bulma CSS Framework** — Pure HTML & CSS/SCSS.
* Free under MIT License
* Pure HTML & CSS/SCSS
* Built for Bulma CSS Framework
* No js framework dependencies
* Ready-to-use CSS
* SCSS sources with variables
## Table of Contents
* [Demo](#demo)
* [Quick Start](#quick-start)
* [Usage Samples](#usage-samples)
* [Browser Support](#browser-support)
* [Reporting Issues](#reporting-issues)
* [Licensing](#licensing)
* [Credits](#credits)
* [Useful Links](#useful-links)
## Demo
Demo and usage samples available at https://justboil.github.io/bulma-checkbox/
## Quick Start
### npm install
```shell script
$ npm i bulma-checkbox --save
```
### SCSS
Use with scss
```scss
/* Bulma Checkbox */
@import "node_modules/bulma-checkbox/bulma-checkbox";
/* Bulma */
@import "node_modules/bulma/bulma";
```
### ... or use as CSS
You may just copy pre-compiled `main.css` or `main.min.css` file from the [repository](https://github.com/justboil/bulma-checkbox/tree/master/css) or from `node_modules/bulma-checkbox/css` folder and use it in HTML
```html
<!-- Bulma -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bulma@0.9.0/css/bulma.min.css">
<!-- Bulma Checkbox -->
<link rel="stylesheet" href="%SOME-LOCAL-PATH%/bulma-checkbox/css/main.min.css">
```
## Usage samples
Demo and usage samples available at https://justboil.github.io/bulma-checkbox/
## Browser Support
We try to make sure package works well in the latest versions of all major browsers
<img src="https://justboil.me/images/browsers-svg/chrome.svg" width="64" height="64" alt="Chrome"> <img src="https://justboil.me/images/browsers-svg/firefox.svg" width="64" height="64" alt="Firefox"> <img src="https://justboil.me/images/browsers-svg/edge.svg" width="64" height="64" alt="Edge"> <img src="https://justboil.me/images/browsers-svg/safari.svg" width="64" height="64" alt="Safari"> <img src="https://justboil.me/images/browsers-svg/opera.svg" width="64" height="64" alt="Opera">
## Reporting Issues
JustBoil's free items are limited to community support on GitHub.
The issue list is reserved exclusively for bug reports and feature requests. That means we do not accept usage questions. If you open an issue that does not conform to the requirements, it will be closed.
1. Make sure you are using the latest version of the package
2. Provide steps to reproduce
3. Provide an expected behavior
4. Describe what is actually happening
5. Platform, Browser & version as some issues may be browser specific
## Licensing
* Copyright © 2022 Viktor Kuzhelny (https://github.com/vikdiesel)
* Licensed under MIT
## Credits
Based on [Buefy's](https://github.com/buefy/buefy) component for Vue.js & Bulma CSS Framework released under MIT License (Copyright © 2017-2020 [Walter Tommasi](https://github.com/jtommy); Copyright © 2017-2020 [Rafael Beraldo](https://github.com/rafaelpimpa))
## Useful Links
- [Bulma admin templates](https://justboil.me/bulma-admin-template/)
- [Bulma](https://bulma.io)
- [Buefy](https://buefy.org)