@form-create/ant-design-vue
Version:
AntDesignVue版本低代码表单|FormCreate 是一个可以通过 JSON 生成具有动态渲染、数据收集、验证和提交功能的低代码表单生成组件。支持6个UI框架,适配移动端,并且支持生成任何 Vue 组件。内置20种常用表单组件和自定义组件,再复杂的表单都可以轻松搞定。
113 lines (77 loc) • 6.82 kB
Markdown
<p align="center">
<a href="https://www.form-create.com" target="_blank">
<img width="300" alt="FormCreate" src="https://static.form-create.com/file/img/info-logo2.png">
</a>
</p>
<p align="center">
基于AntDesignVue的低代码表单生成组件
</p>
<p align="center">
<a href="https://www.form-create.com/" target="_blank">官网</a>
<span> | </span>
<a href="https://form-create.com/v2/guide/" target="_blank">帮助文档</a>
<span> | </span>
<a href="https://form-create.com/designer/" target="_blank">可视化表单设计器</a>
<span> | </span>
<a href="https://form-create.com/v3/mobile/" target="_blank">移动端表单设计器</a>
</p>
<p align="center">
<a href="https://github.com/xaboy/form-create" target="_blank"><img src="https://img.shields.io/badge/License-MIT-yellow.svg" alt="TIM" /></a>
<a href="https://github.com/xaboy/form-create" target="_blank"><img src="https://img.shields.io/npm/dt/@form-create/element-ui.svg" alt="dt" /></a>
</p>
**FormCreate 是一个可以通过 JSON 生成具有动态渲染、数据收集、验证和提交功能的低代码表单生成组件。支持6个UI框架,适配移动端,并且支持生成任何 Vue 组件。内置20种常用表单组件和自定义组件,再复杂的表单都可以轻松搞定。**
[](https://pro.form-create.com/view)
## 特点
- 使用JSON数据生成表单
- 支持扩展,生成任何Vue组件和HTML标签
- 支持6个UI框架
- 支持组件之间联动
- 提供丰富的表单操作API
- 支持子表单和分组
- 高性能
- **适配移动端**
## 支持的UI框架
- element-plus
- ant-design-vue
- naive-ui
- arco-design
- tdesign
- vant
> 如果对您有帮助,您可以点右上角 "Star" 支持一下 谢谢!本项目还在不断开发完善中,如有任何建议或问题[请在这里提出](https://github.com/xaboy/form-create/issues/new)
> 开发者讨论群[629709230](https://jq.qq.com/?_wv=1027&k=F1FlEFIV)
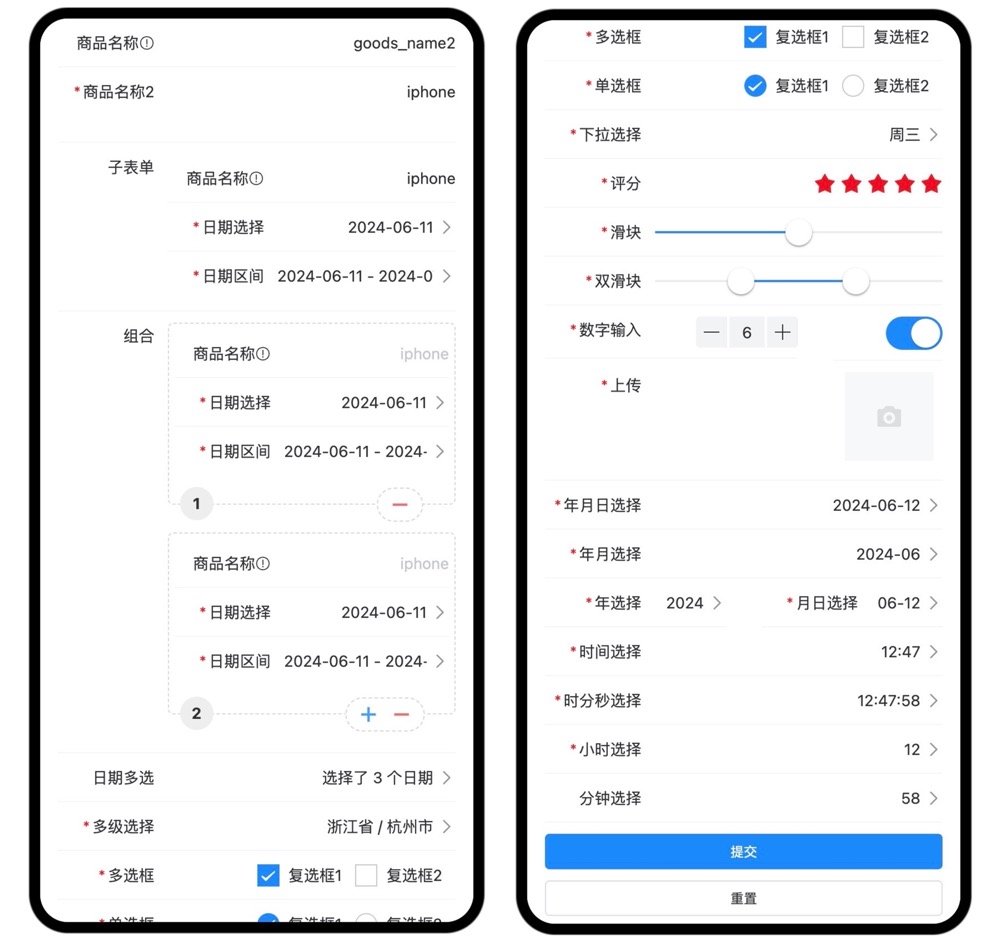
- **预览**


<details>
<summary><b>更多</b></summary>
- **操作表单**
[详细说明](https://www.form-create.com/v3/instance.html)

- **`group` 组件**
[详细说明](https://www.form-create.com/v3/guide/group.html)

- **`control` 配置项**
[详细说明](https://www.form-create.com/v3/guide/control.html)

</details>
## 包说明
| 包名 | 说明 |
|-----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------|----------------------------------------------------------------|
| @form-create/element-ui [](https://www.npmjs.com/package/@form-create/element-ui) [](https://www.npmjs.com/package/@form-create/element-ui) | [element-plus 版本](http://form-create.com/v3/element-ui/) |
| @form-create/ant-design-vue [](https://www.npmjs.com/package/@form-create/ant-design-vue) [](https://www.npmjs.com/package/@form-create/ant-design-vue) | [ant-design-vue 版本](http://form-create.com/v3/ant-design-vue/) |
| @form-create/arco-design [](https://www.npmjs.com/package/@form-create/arco-design) [](https://www.npmjs.com/package/@form-create/arco-design) | [arco-design 版本](http://form-create.com/v3/arco-design/) |
| @form-create/naive-ui [](https://www.npmjs.com/package/@form-create/naive-ui) [](https://www.npmjs.com/package/@form-create/naive-ui) | [naive-ui 版本](http://form-create.com/v3/naive-ui/) |
| @form-create/tdesign [](https://www.npmjs.com/package/@form-create/tdesign) [](https://www.npmjs.com/package/@form-create/tdesign) | [tdesign 版本](http://form-create.com/v3/tdesign/) |
| @form-create/vant [](https://www.npmjs.com/package/@form-create/vant) [](https://www.npmjs.com/package/@form-create/vant) | [vant 版本(移动端)](http://form-create.com/v3/vant/) |
| @form-create/designer [](https://www.npmjs.com/package/@form-create/designer) [](https://www.npmjs.com/package/@form-create/designer) | [可视化表单设计器](http://form-create.com/designer) |
## 示例
- [在线示例](https://www.form-create.com/v3/guide/demo.html)
<details>
<summary><b>效果图</b></summary>

</details>
## 联系

## License
[MIT](http://opensource.org/licenses/MIT)
Copyright (c) 2018-present xaboy